This is yet another overdue post about a project I released a while ago. It’s a tool for developers that works a lot with web APIs, and I’m calling it Hypernap. It’s available on the Mac App Store for 4.99 USD, but thanks to the guys at Paddle you can actually download a trial and buy it from the website as well.
Origin
At work we often build apps that connect to custom APIs for custom services. Sometimes the backend is built in-house, but there’s also times when the backend is developed by a different company (and in some cases, there’s a lot of APIs from different suppliers!).
![]()
As you might imagine, this means that there are a lot of different documentations in varying qualities to read and figure out. Sometimes, I just want to try these APIs before implementing them. There’s a lot of tools out there that lets you do this, but I felt that most of them were either too simple or too complex. It felt like there was a big gap between the alternatives, so I decided to try making my own client that fits my needs:
- It has to be easy to analyze responses from my requests
- I should be able to save connections so I can look them up later
- The app should be hidden when I don’t need it
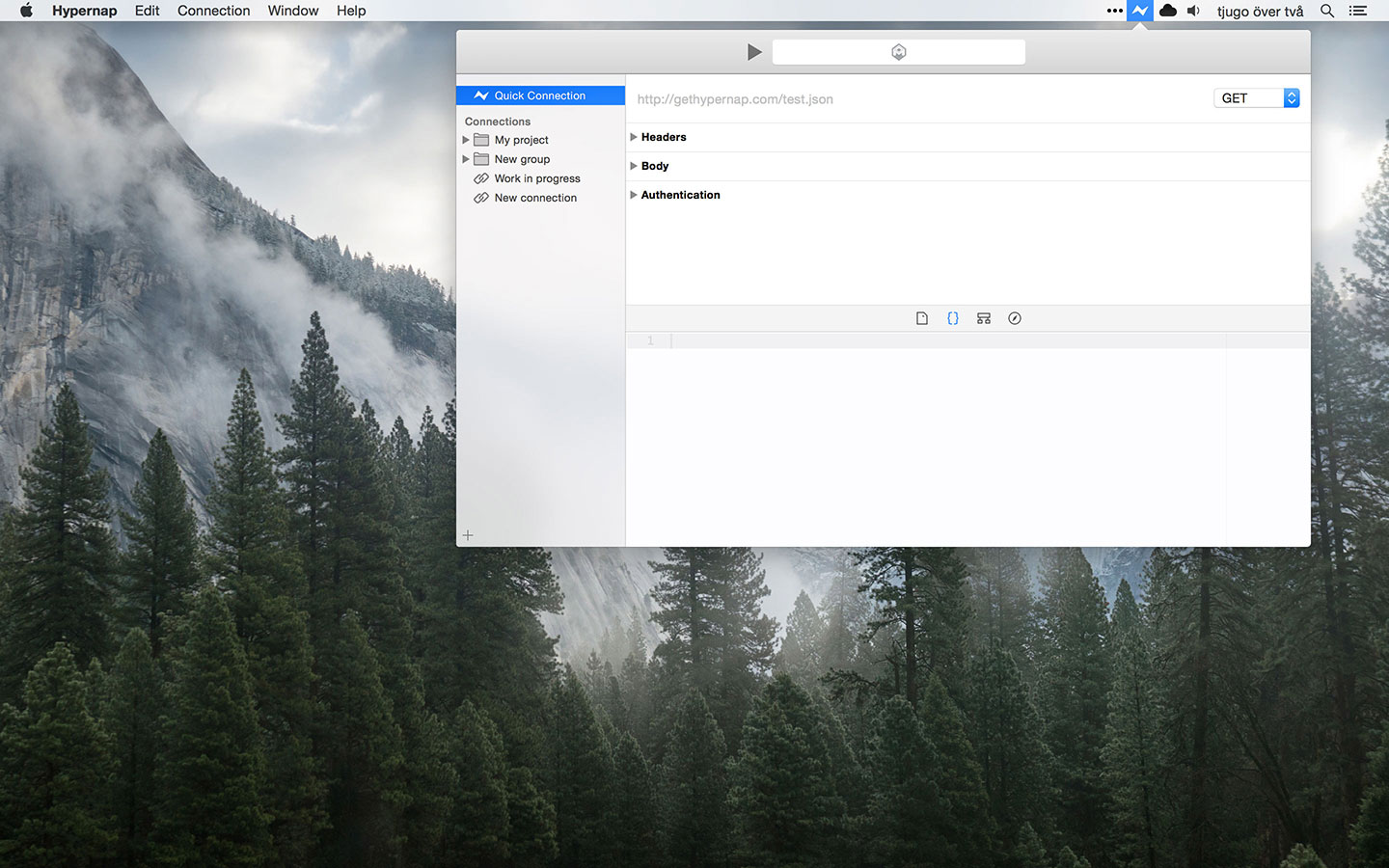
I think I met my needs pretty well, some features even became better than what I first thought of. For example, I originally planned to use a popover for the main window, like with APM, but with the black HUD-style. I quickly changed my mind when I started planning which UI components I needed and realized how wide the window might become.

I ended up with a hybrid window/popover, which I think is a much better solution. It can easily be detached from the menubar simply by dragging it away from the menubar, turning it to a normal window that you can keep open. When attached, it’s also “docked” to the menubar in a way so you can have a pretty big window without it moving out of your screen.
The name
If you’re a developer you might already have figured out that Hypernap is a wordplay, mixing Hyper from the HTTP-protocol (Hypertext Transfer Protocol) and mixing in a synonym for REST (Representational State Transfer) as a word. Something that isn’t as obvious is that it’s also a homage to one of my favorite pictures ever on the Internet:

I almost decided on using Hyperasleep, but it didn’t feel right when saying it out loud, so finally I decided on using “nap” instead.
Check it out
You can read more about the app and try out a 7 day demo at gethypernap.com!